SSLとは、インターネット上におけるウェブブラウザとウェブサーバ間でのデータの通信を暗号化し、送受信させる仕組みのことです。
また常時SSL化とは、注文を申込むページだけでなく、サイト全体をSSL化することです。
ようはサイト全体で、データのやり取りを暗号化し、セキュリティをしっかりしましょうということです。
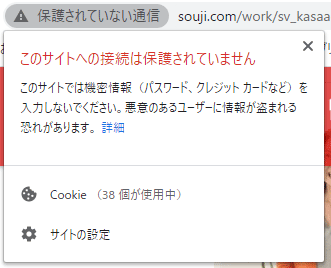
SSL化してないと、ブラウザから注意を受けてしまいます。

次に常時SSL化の手順を簡単に説明していきます。
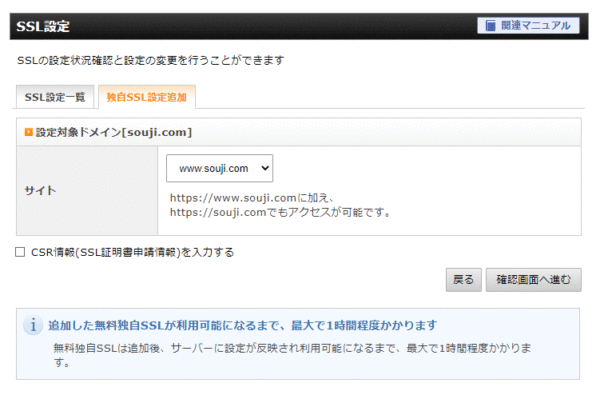
サーバー管理画面から独自SSLの設定をする
サーバーはXserverを使っています。
Xserverの管理画面から、独自SSLの設定を行います。

設定をすると「反映待ち」状態になります。

通常は30~60分程度で、反映されるようです。
今回は反映待ちから完全に反映するまで50分程度かかりました。
.htaccessの追加修正
SSL化して「https://souji.com」というURLが使えるようになっても、いままで使っていた「https://souji.com」というURLからアクセスがくることも少なくはありません。
この場合、どのようにしたらいいと思いますか?
それは、「https://souji.com」にアクセスがきたら「https://souji.com」に転送すればいいのです。
その転送の指定をする場所が、「.htaccess」なのです。
xserverには、管理画面から直接「.htaccess」を編集することが出来ます。
下記のコードを追加して、保存するだけです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>

wordpress設定見直し
おそうじ専科のサイトは、wordpressを使っています。
wordpressの管理画面から、httpで始まる画像のパスを修正していきます。
たとえば、下記のようなhttpで始まるURLをhttspに変える必要があります。
↓
1ページずつ、修正してってもいいのですが、画像の数が多くなると時間がかかってしまいます。
調べてみたら画像は、2226個ありました。
手作業でひとつづつ修正するきにもなりません。。。
こんな時には、サイト全体で一括修正できるプラグインを使いましょう。
おすすめは「Search Regex」というプラグインです。

SSL化の時だけでなく、いろんなケースで使えますので、是非とも覚えておいてください。
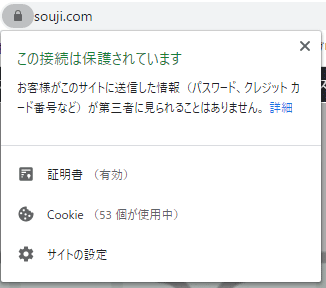
これで、常時SSL化が完了しました。

URLを見てみると常時SSL化されていることが分かります。